react 开发者常遇到的性能问题:获取瀑布(也称请求瀑布或网络瀑布)。当分析工具中出现其独特的形状时,通常表示页面加载时间过长。本文将探讨什么是获取瀑布、成因、对 react 应用的影响以及如何避免。
获取瀑布是什么?
获取瀑布是一种性能问题,发生在多个 API 调用或获取请求串联执行而非并行时。请求被依次排队,导致页面渲染延迟,尤其在获取次数增加时。
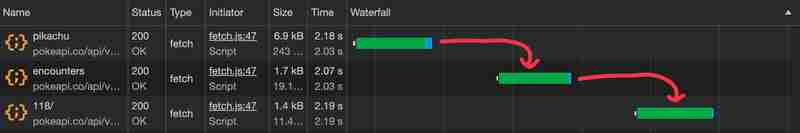
下图直观地展现了顺序延迟:

来源:sentry.io
图中清晰可见请求的顺序延迟,每个请求必须等待前一个请求完成才能开始。即使单个请求延迟轻微,也会显著增加页面加载时间,影响用户体验。现代用户期望快速加载,几秒钟的延迟可能导致跳出率上升和参与度下降。
获取瀑布为何发生?
React 中的获取瀑布通常源于组件的层级结构:
- 父组件获取数据: 父组件挂载时发起获取请求。
- 子组件等待数据: 子组件依赖父组件数据,仅在父组件数据可用时渲染。
- 顺序请求: 多个嵌套组件可能依次触发获取请求,形成瀑布效应。
这是因为 React 组件异步渲染。父组件获取数据时,子组件必须等待,如果获取处理不当,就会出现明显的延迟。
如何识别获取瀑布?
使用 Chrome DevTools 或 React DevTools 监控网络请求和性能。在 Chrome DevTools 的“网络”选项卡中,查找阻止页面加载的顺序 API 调用。在 React DevTools 中,检查组件重新渲染,识别导致多次触发获取请求的不必要依赖项。
获取瀑布的迹象包括:
- 页面加载缓慢
- 可疑的性能模式(一系列 API 调用顺序执行而非并行)
如何防止 React 中的获取瀑布?
有多种策略可以避免获取瀑布,优化 React 应用性能:
1. 并行获取数据
使用 Promise.all() 方法同时执行多个获取请求,减少总等待时间。
示例:
const fetchData = async () => {
const [data1, data2, data3] = await Promise.all([
fetch('/api/data1').then(res => res.json()),
fetch('/api/data2').then(res => res.json()),
fetch('/api/data3').then(res => res.json()),
]);
// 使用数据
};
2. 解耦组件数据获取
重构组件,使其不依赖父组件数据触发自身获取。每个子组件独立处理数据获取,可以使用状态提升或 React Query/SWR 等库。
3. 使用 React Query 或 SWR
React Query 和 SWR 等库可以高效管理数据获取,处理缓存、后台数据获取和错误处理,并行获取数据。React Query 自动处理缓存、重试和后台同步。
示例 (React Query):
import { useQuery } from 'react-query';
const fetchData = async () => {
const res = await fetch('/api/data');
return res.json();
};
const MyComponent = () => {
const { data, isLoading } = useQuery('dataKey', fetchData);
if (isLoading) return <div>Loading...</div>;
return <div>Data: {JSON.stringify(data)}</div>;
};
4. 缓存数据以减少冗余请求
缓存本地存储获取的数据(组件状态、上下文或缓存库如 React Query),避免不必要的网络请求。
结论
获取瀑布是 React 应用性能瓶颈,但可以通过并行获取数据、解耦组件数据获取以及使用 React Query 等库来避免。优化与 API 的交互方式,构建更快、更可靠和可扩展的应用。 如果你的 React 代码库存在频繁的获取瀑布,则需要分析数据获取模式并实施这些最佳实践。
以上就是了解和防止 React 中的获取瀑布的详细内容,更多请关注php中文网其它相关文章!
 ddbdzs.cn
ddbdzs.cn 













